Corbis Images: Image Comparison
After implementing our Image Pagination project we found that users continued to open a significant number of windows and after some interviews we found that pagination did not solve a use case we hadn’t considered at the time; comparing multiple images. This project sought to provide the functionality while continuing to help pare down the amount of window clutter our site created for users.

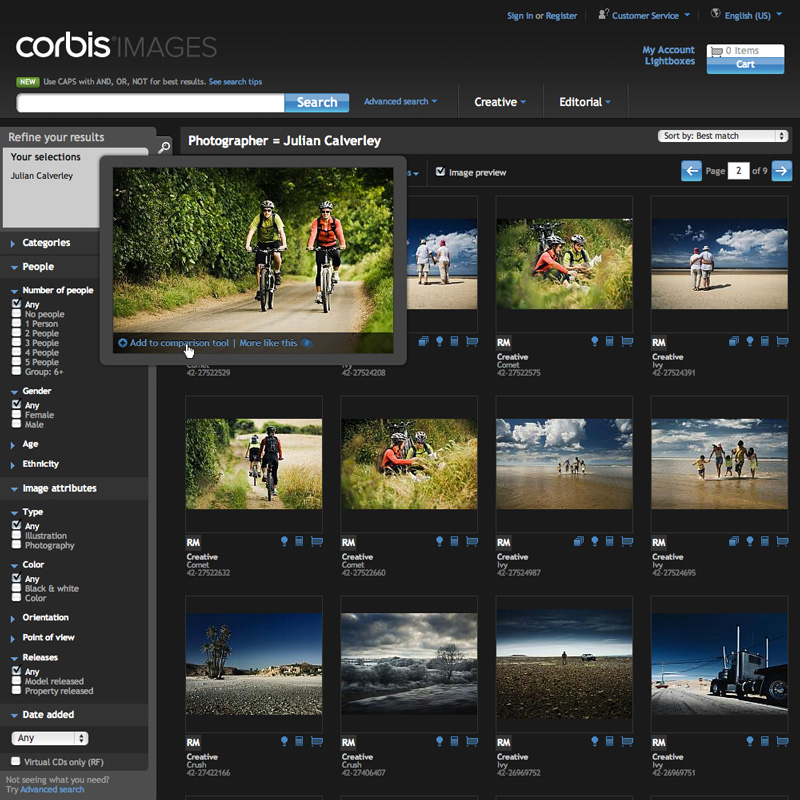
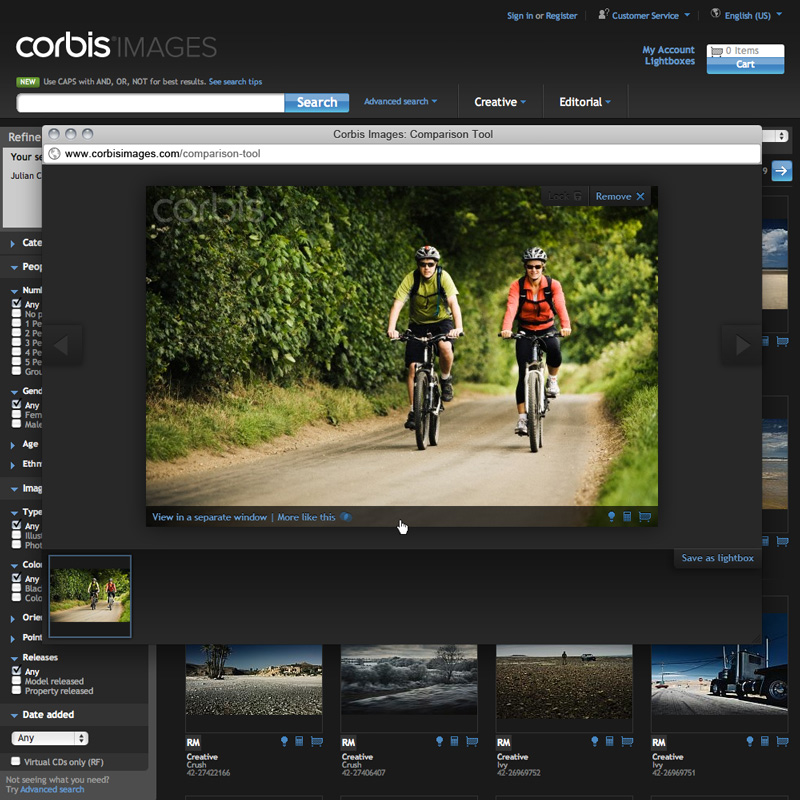
At the same time another project was adding a ‘More Like This’ link to the popup of the image and as we needed a similar lockup I decided it was the ideal place to include the link. Upon clicking a new window would appear with the image displayed and added to it’s filmstrip.

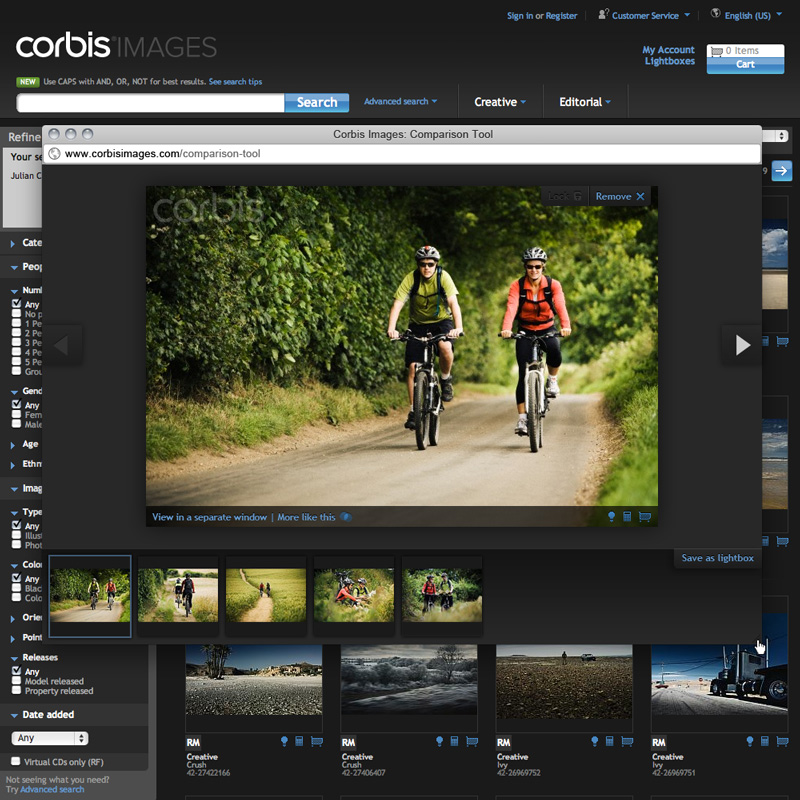
The image had some of the very basic links included on a standard product page as well as a link to the newly added More Like This feature. The filmstrip also included a link to create a Lightbox from the filmstrip images.

The user could add more images to their comparison window by continuing to click ‘Add to comparison tool’ on images from search results. There was no limit on the number of images to add to the comparison window but only one comparison window would exist at a time.

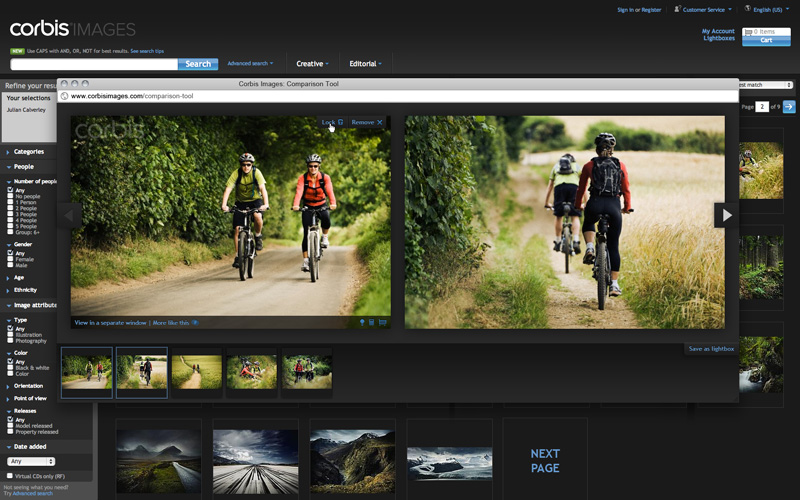
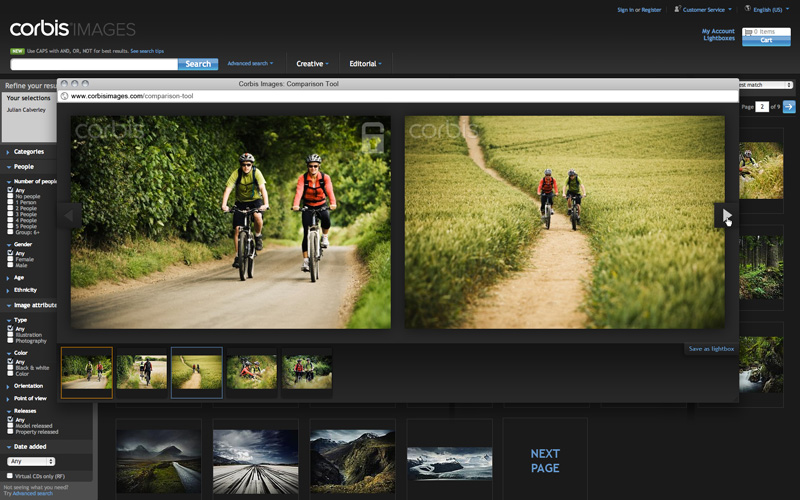
Comparing the images side-by-side at large formats was the real value of the tool. If the user liked a particular image they could lock in it place to continue comparing with other images. If they didn’t they could remove it from the comparison tool altogether.

Once locked pagination would only effect the unlocked image allowing users to compare multiple images to the locked one. It was conceivable for a user to expand the window further to display additional images but initially it was planned to allow for the limited side-by-side functionality.
Additional Thoughts
This was never implemented due to technology restrictions on what functionality was allowed between browser windows. I noodled on other options such as creating it as a modal layer but in the end we decided to can the project. Although I was disappointed with the project’s failure at this time, I was able to learn a lot in trying to solve the problems it addressed.